markdown-tutorial
Tutorial in getting started with markdown files.
This project is maintained by ijborda
Markdown Tutorial
This is a tutorial on how to make markdown files. No prior knowledge in programming is required.
Table of Contents
- What is a markdown file?
- Prerequisite
- Italic
- Bold
- Headers
- Links
- Links (Relative)
- Links (Section)
- Images
- Blockquotes
- Unordered List
- Ordered List
- Task List
- Paragraph (soft break)
- Subscript
- Superscript
- Code (inline)
- Code (block)
- Math Equation (inline)
- Math Equation (block)
- Tables
- Tips
- Exercises
- Convert to website
What is a markdown file?
- It has an extension of
.md. - A way to write content for the web.
- Has wide range of compatibility. Unlike cumbersome word processing applications, text written in Markdown can be easily shared between computers, mobile phones, and people.
- It’s quickly becoming the writing standard for academics, scientists, writers, and many more.
- Markdown focuses on the content rather than the style. It doesn’t do anything fancy like change the font size, color, or type. All we have control over is the structure of the text - creating headers, organizing lists, giving emphasis etc.
- Source: https://www.markdowntutorial.com/
- Personal reasons why I prefer markdown files:
- It is lightweight.
- No annoying page breaks.
- Has cleaner look.
- Makes the structure more obvious.
- No worries in spacing.
Prerequisite
- Install Visual Studio Code.
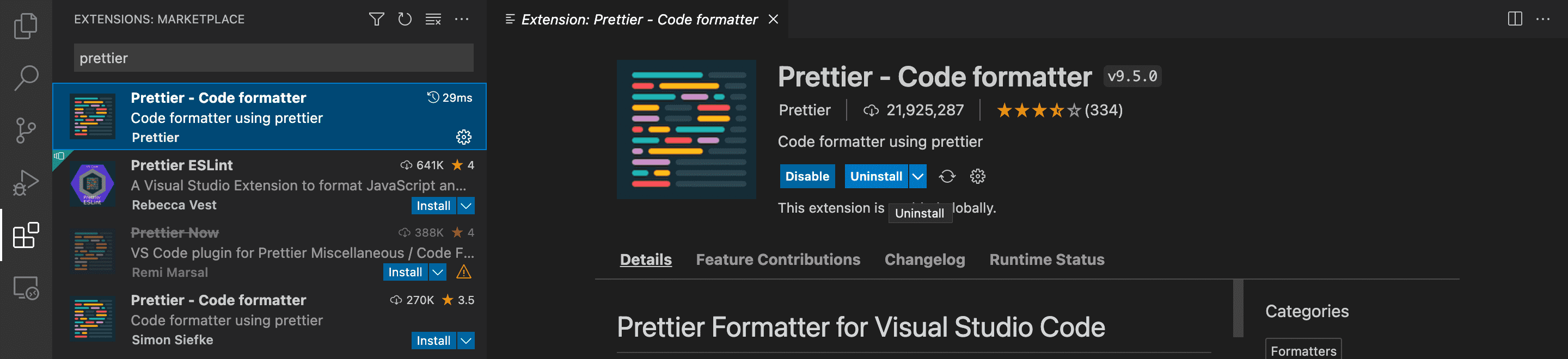
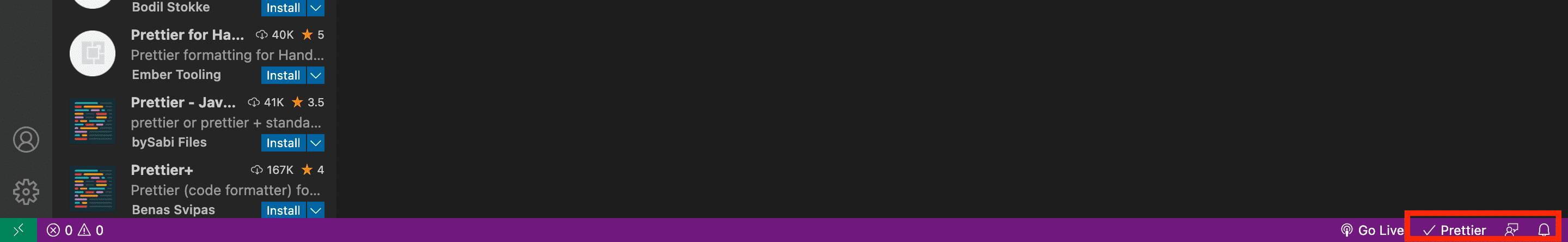
- Install and configure VS Code extension prettier.
- Click the extension toolbar on the left. Search for
prettierand install it.
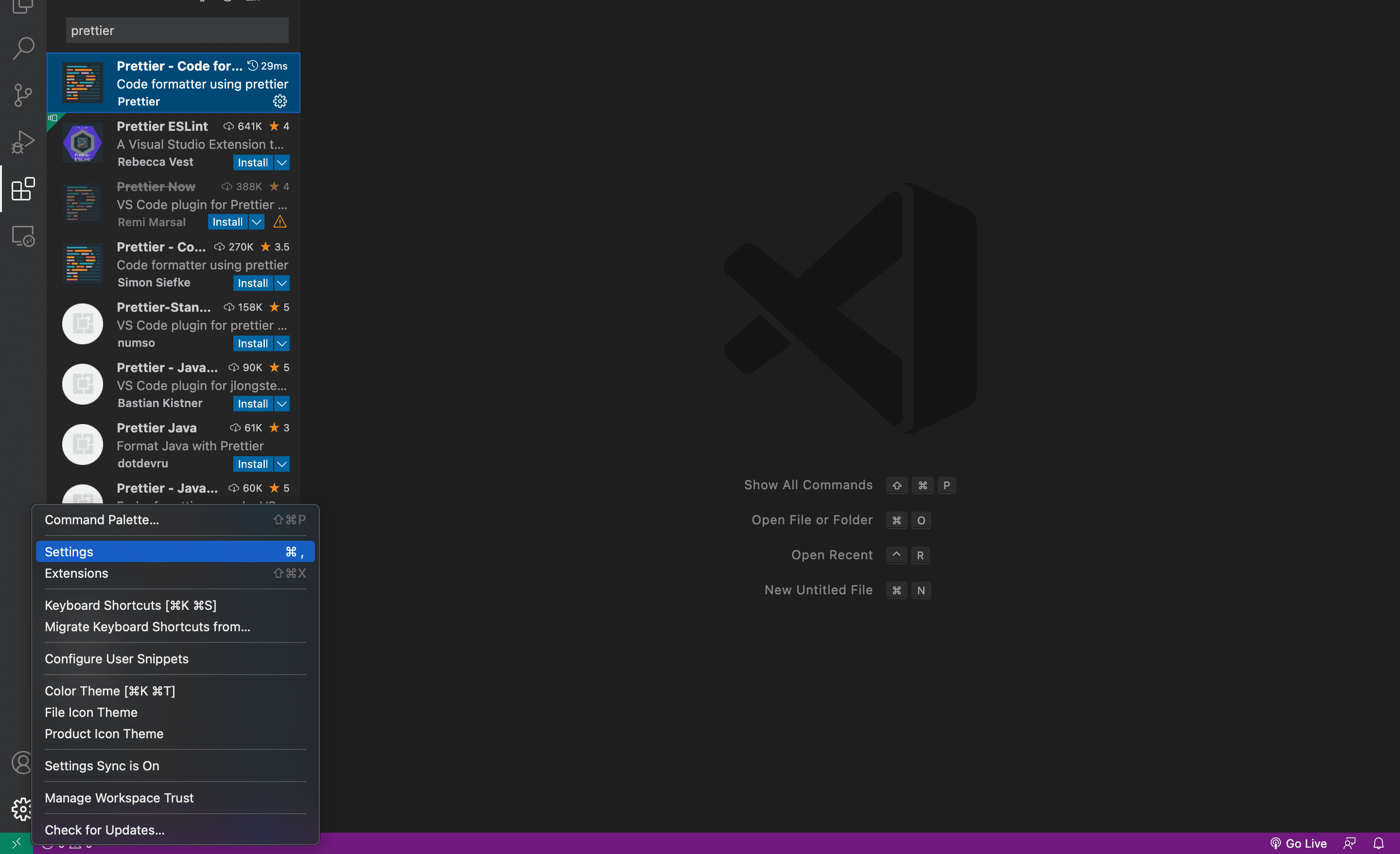
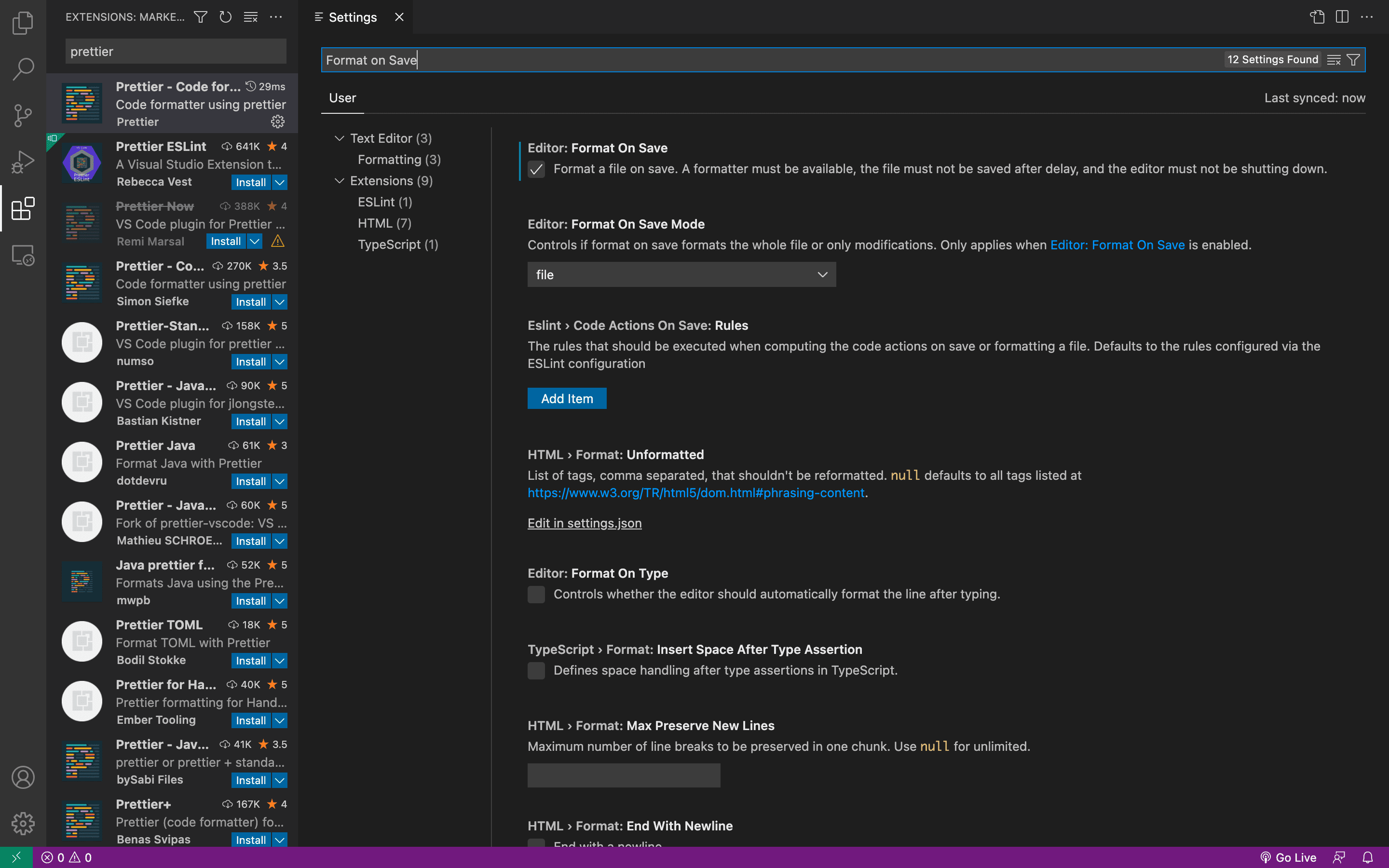
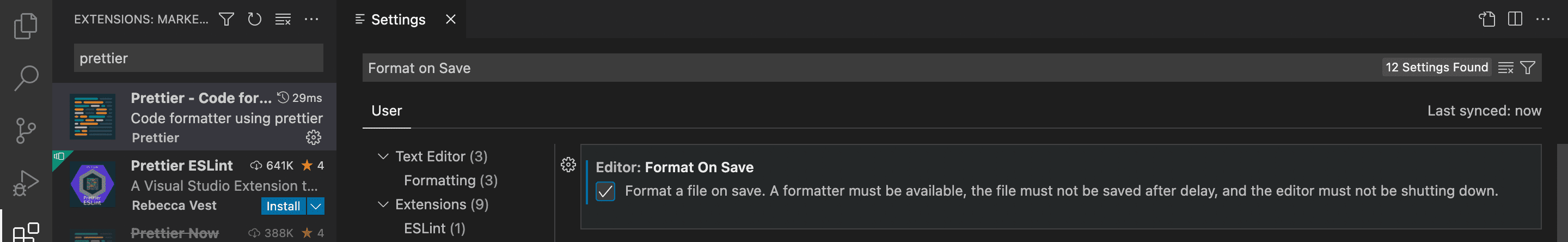
- Click the settings toolbar on the left. Search for
Format on Save. Check format on save.


- Be sure that prettier is enabled. Restart of VS code may be needed.

- Click the extension toolbar on the left. Search for
- Create a github account.
- Download github desktop.
Italic
_italic_
Example

Bold
**bold**
Example

Headers
# Header 1
## Header 2
### Header 3
#### Header 4
##### Header 5
###### Header 6
Example

Links
[text](url)
Example

Links (Relative)
[text](directory)
Example

Links (Section)
[text](#section-heading)
Note: Remove special characters
Example

Images

You may use and download this image.
Example

Note: .gif also works
Blockquotes
> your-quote
Example

Unordered List
- Level 1
- Level 2
- Level 3
- Level 4
- Level 1
- Level 1
* Level 1
* Level 2
* Level 3
* SLevel4
* Level 1
* Level 1
Example

Ordered List
1. Level 1
1. Level 2
1. Level 3
1. Level 4
1. Level 2
1. Level 4
Example

Task List
- [x] List-1
- [ ] List-2
- [ ] List-3
Example

Paragraph (soft break)
Do I contradict myself?**
Very well then I contradict myself**
(I am large, I contain multitudes.)
Note: Each * represents a space in keyboard
Example

Subscript
<sub>subscript</sub>
Example

Superscript
<sup>subscript</sup>
Example

Code (inline)
`inline-code`
Note: It uses a symbol called back quote (`). You can see the back quote symbol in your keyboard here.
Example

Code (block)
```
Block code
```
Example

Math equation (inline)
$ inline-equation $
Use: Equation to Latex Use: Latex Math Cheatsheet - 1 Use: Latex Math Cheatsheet - 2
Example

Math equation (block)
$$ block-equation $$
Use: Equation to Latex Use: Latex Math Cheatsheet - 1 Use: Latex Math Cheatsheet - 2
Example

Tables
| Heading1 | Heading2 | Heading2 |
| -------- | -------- | -------- |
| Data | Data | Data |
| Data | Data | Data |
| Data | Data | Data |
Example

Tips
- Do not use spaces in folder names. Also, use only small caps.
- Consider compressing your images.
-
Example of tutorials made using markdown files:
-
Further reading:
Exercises
Do: Exercises
Convert to website
- In Github, go to Settings > Pages. Enable github pages by choosing the branch main, which will be the basis in making the website.
- Choose a theme.
- Click save then wait for the build to finish.
- Make math equation work by adding Mathjax Link in the head.